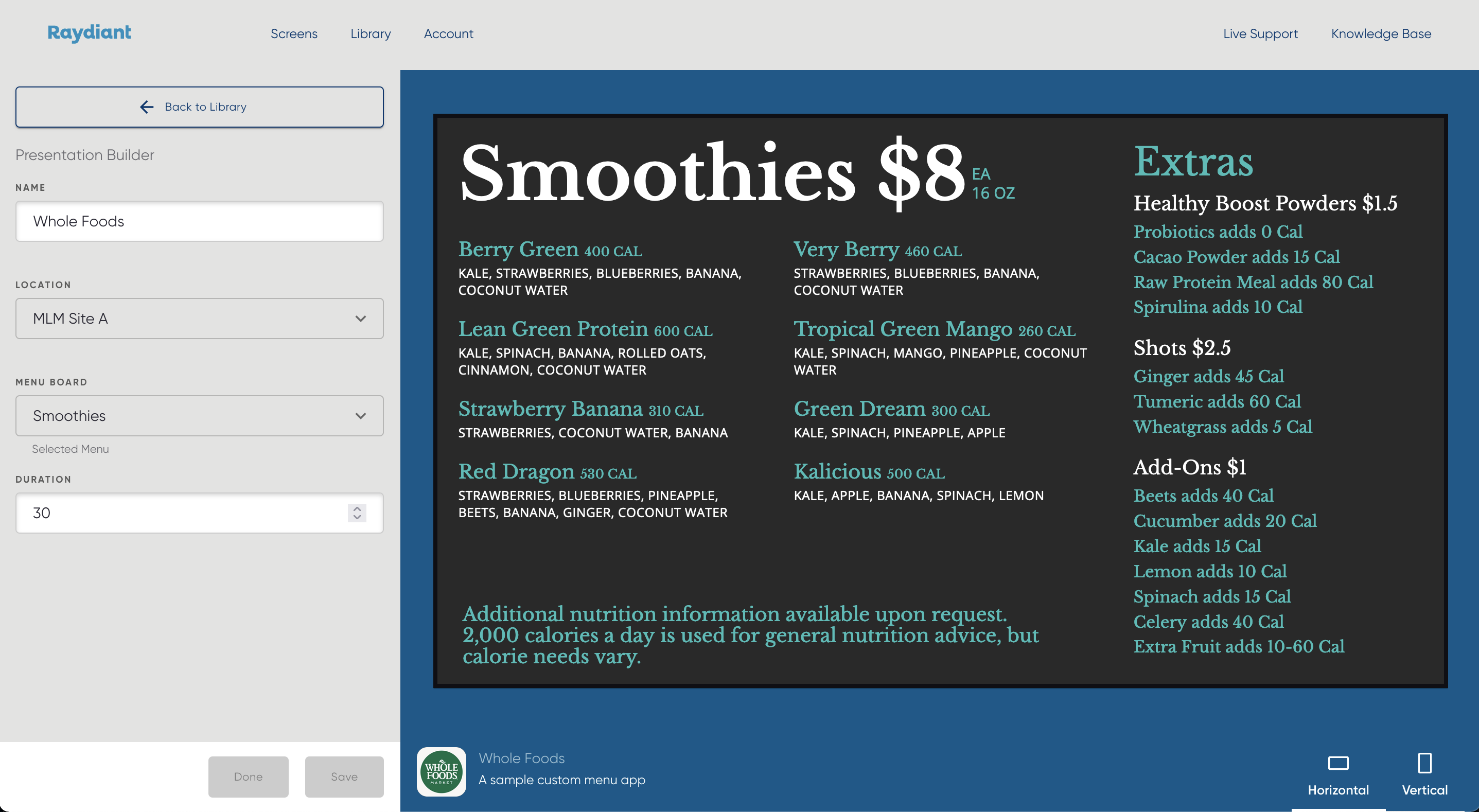
Whole Foods Menu
A Whole Foods Market inspired menu powered by our On-Brand Menu API, built with NextJS and hosted on Vercel.

Repository
https://github.com/mirainc/wholefoods-menu-app
URL Template
https://wholefoods-menu-raydiant-app.vercel.app/:menuboard?menu=:menu
Inputs
Assets
Deploy
To deploy your own Whole Foods Market Menu app you’ll need an On-Brand Menu API key.
Click the below “Deploy" button to deploy the Whole Foods Market Menu app to your own Vercel account.
Next Steps
- Learn more about the On-Brand Menu API
- Check out our collection of sample apps
- Build your first Raydiant app
Was this article helpful to you?
Provide feedback
Last edited on January 28, 2025.
Edit this page
